Silvio Glöckner zeigt in diesem Blogbeitrag, wie Sie mit geringem Aufwand, schnell und kostengünstig REST Web Services simulieren können, um diese in Ihr „System under Test“ (SUT) einzubinden.
Ausgangssituation
Besonders im Webumfeld werden Applikationen zunehmend als verteilte Anwendungen implementiert, die auf Webservices zurückgreifen, um einen hohen Modularisierungsgrad zu erreichen. So können kostengünstig bereits vorhandene Services eingebunden werden oder Services mehreren Anwendungen zur Verfügung gestellt werden.
Für Testsysteme ergeben sich dabei besondere Herausforderungen. Diese bestehen unter anderem aus
- hoher Konfigurationsaufwand für die Einbindung der Services
- nicht vorhandene Services, da sich diese selbst noch in Entwicklung befinden
- nicht erreichbare Services, da sich das SUT in einem abgesicherten Netz befindet
- Zugriff aufgrund von Sicherheitsrichtlinien nicht möglich
- Schwierigkeit, Fehlerzustände in realen Services zu erzeugen
Für die genannten Problemstellungen gibt es am Markt eine Vielzahl von kommerziellen Lösungen, die aber häufig mit hohen Kosten und Einarbeitungsaufwand verbunden sind.
Da gerade im Bereich der Webapplikation vor allem das REST-Protokoll für Webservices zum Einsatz kommt, existiert mit dem Programmierframework Node.js eine kostengünstige Möglichkeit, um in nur wenigen Minuten eigene Services als Simulatoren zu entwickeln.
Implementierung des REST Service Simulators
Voraussetzungen
Für die Entwicklung des REST Service Simulators wird das Node.js Framework eingesetzt. Hierbei handelt es sich um eine JavaScript-Laufzeitumgebung, die von Chrome’s JavaScript-Engine abstammt und so die Ausführung von JavaScript-Code auf einem Server ermöglicht.
Node.js eignet sich insbesondere für REST Services, da hier als Austauschformat JSON (JavaScript Object Notation) genutzt wird und dieses nativ als Objekt ohne Zusatzbibliotheken manipuliert werden kann. Mit dem Node package manager (NPM) gibt es außerdem ein Onlinerepository mit zahlreichen Erweiterungen.
Sowohl Node.js als auch der Node package manager lassen sich kostenlos nutzen. Mit Stand dieses Beitrags reicht die Version 12.x.y LTS aus.
Des Weiteren sinnvoll für die Entwicklung ist folgende Software:
- GIT zum Versionsmanagement für den Code der Service Simulatoren
- Visual Studio Code als kostenlose IDE mit Unterstützung von JavaScript, GIT, Docker
- Docker / Kubernetes als spätere Betriebsumgebung für die Services
- Postman oder cURL um den simulierten Service zu testen
Implementierung des Simulators
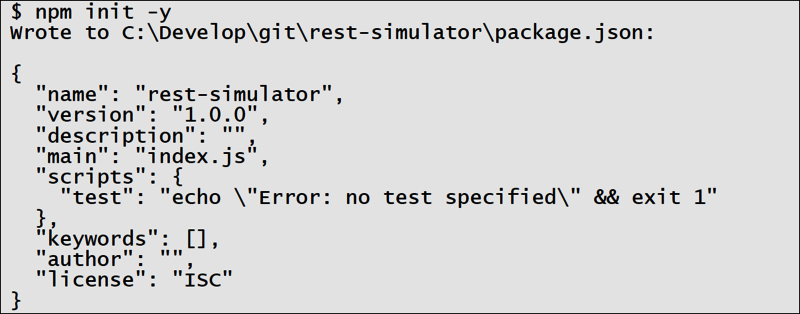
Nachdem Node.js installiert ist, kann sehr schnell eines neues Node.js-Projekt erstellt werden. Hierzu muss ein leeres Verzeichnis erstellt und das Projekt initialisiert werden.
Für die genannten Problemstellungen gibt es am Markt eine Vielzahl von kommerziellen Lösungen, die aber häufig mit hohen Kosten und Einarbeitungsaufwand verbunden sind.
Da gerade im Bereich der Webapplikation vor allem das REST-Protokoll für Webservices zum Einsatz kommt, existiert mit dem Programmierframework Node.js eine kostengünstige Möglichkeit, um in nur wenigen Minuten eigene Services als Simulatoren zu entwickeln.
Der Parameter -y gibt an, dass die Metainformationen mit den Default-Werten belegt werden. Für dieses Beispiel reicht das aus. Nun kann das eigentliche Skript erstellt werden. Der Standard sieht hier wie oben gezeigt den Namen index.js vor.
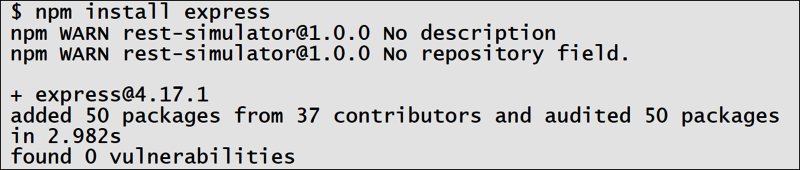
Nun muss noch das NPM Paket Express installiert werden, welches einen leichtgewichtigen Webserver enthält.
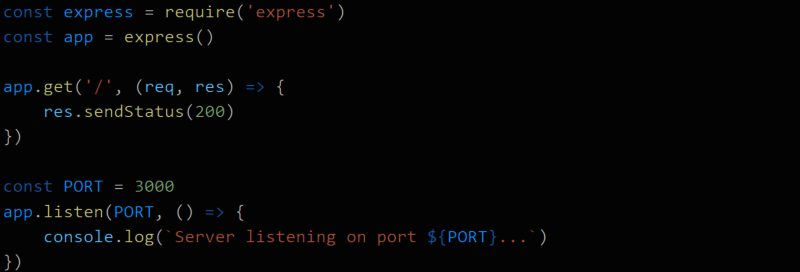
Für einen ersten Service, der auf eine Anfrage mit HTTP Status Code 200 (OK) antworten soll, reicht folgender Code:
Nun kann der REST Service Simulator gestartet werden.
Jetzt ist der Service einsatzbereit und kann zum Beispiel mit cURL abgerufen werden.
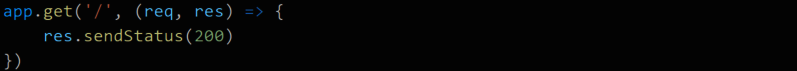
Die eigentliche Servicelogik liegt dabei in der folgenden Funktion:
In diesem Beispiel gibt sie bei einem Zugriff auf den Pfad / einfach nur den Status Code 200 zurück.
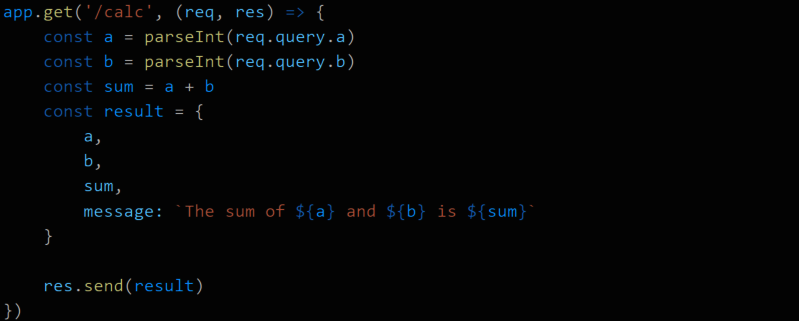
Erweitern wir nun das Beispiel um eine dynamische Antwort, die zwei Zahlen addiert, welche über einen Query-String übermittelt werden. Das Ergebnis ist dabei ein JSON-Objekt, dass sowohl die beiden Eingangsparameter als auch die Summe zurückgibt. Der Code dafür sieht so aus:
Nach einem Neustart kann die erweiterte Funktion genutzt werden.
Als abschließendes Beispiel folgt nun noch die Möglichkeit, JSON als Eingabedaten per HTTP-Methode POST an den Simulator zu senden und ein Ergebnis zurück zu liefern. Dies entspricht dann bereits einem vollständigen REST Service. Der Einfachheit halber werden dabei auch zwei Werte addiert.
Der Request-Body für die Eingabe wird wie folgt aussehen und ist in einer Datei namens input.json gespeichert.
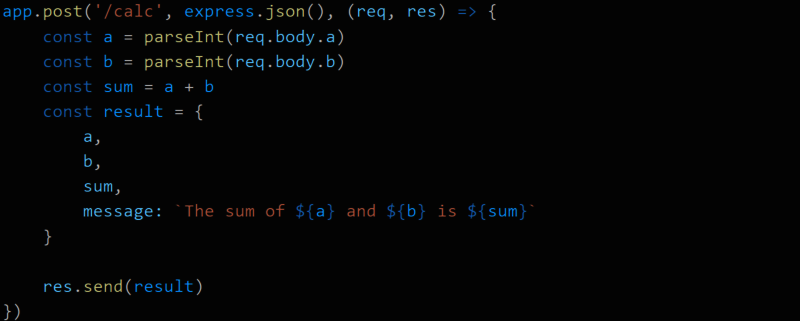
Der Code für den Endpunkt sieht folgendermaßen aus:
Sie sehen, der Aufbau ist sehr ähnlich. Der Hauptunterschied ist die Tatsache, dass die Eingabedaten aus dem Request-Body req.body stammen und nicht aus den Query-Parametern req.query in der URL.
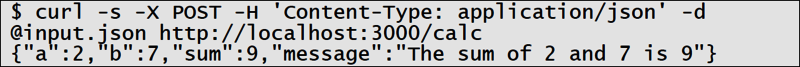
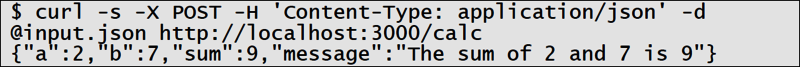
Der Aufruf und das Ergebnis für den Endpunkt sehen wie folgt aus:
Der Pfad /calc kann dabei wiederverwendet werden. Durch app.get für die HTTP-Methode GET und app.post für POST werden beide Endpunkte separat angesprochen.
Der Entwicklung komplexerer Logik ist damit der Weg geebnet. Ob der Simulator nun nur ein einfaches OK (HTTP Code 200) zurückgibt oder einer umfangreicheren Logik folgt, ist allein eine Sache der Implementierung.
Betrieb mit Docker
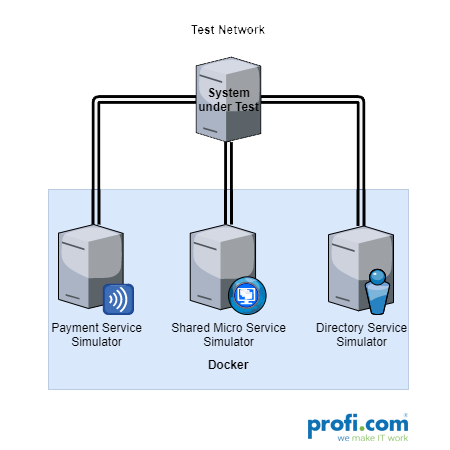
Für eine Testumgebung darf der simulierte Service nicht lokal laufen, sondern muss im Netzwerk zur Verfügung gestellt werden. Hier bietet sich mit Docker bzw. darauf aufbauenden Container-Diensten wie Kubernetes oder Openshift eine schnelle Möglichkeit, den Simulator ans Netz zu bringen.
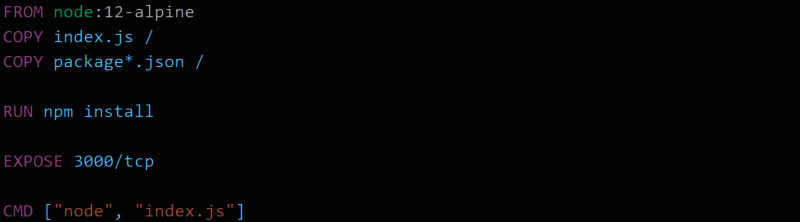
Für Node.js existiert bereits ein fertiges Docker-Image bei Docker Hub. Ein einfaches Dockerfile, welches den Container beschreibt und aufbaut lautet wie folgt:
Mit Docker Desktop und Visual Studio Code mit Docker Erweiterung lässt sich das Beispiel lokal prüfen. Nach dem Erzeugen des Containers bringt der zuletzt gezeigte cURL-Aufruf das gleiche Ergebnis.
Mit Node.js schnell zum Erfolg
Das oben aufgeführt Beispiel zeigt, wie man in wenigen Minuten mit frei verfügbaren Tools einen REST Webservice Simulator erstellen kann. So können für Ihre Testumgebung schnell entsprechende Services bereitgestellt werden.
Dabei sollte im Vorfeld darauf geachtet werden, dass die Logik der Service Simulatoren nur so komplex gestaltet wird, wie sie für den Test notwendig ist. Schließlich soll nicht der komplette Service nachgebaut werden. Daher macht es Sinn, im Rahmen des Testfalldesigns die Anforderungen an die Simulator-Entwicklung zu erfassen.
Durch die Verwendung von Container-Diensten wie Docker ist der Aufbau einer solchen Umgebung mit wenigen Klicks möglich.