von Oliver Braun
Im zweiten Teil unserer „profi.com LAB-Serie“ berichtet Oliver Braun, wie er mit Kolleg:innen unsere DevSevOps-Plattform einem Refresh unterzogen hat, mit welchen Herausforderungen er dabei zu kämpfen hatte und wie das Ergebnis heute aussieht.
Hallo. Ich bin Oliver und habe meine Werkstudententätigkeit bei der profi.com als Teil des Cloud-Teams im September 2020 angefangen. Zusammen mit meinem Kollegen – und auch Werkstudenten – Jean-Lukas habe ich die Aufgabe bekommen, die Übersichtsseite des LABs neu zugestalten. Die Übersichtsseite soll dabei als Anlaufpunkt für Mitarbeiter dienen und bietet Informationen über die zahlreichen LAB-Services, wie zum Beispiel Jenkins, Ansible und Openshift. Wie die profi.com die LAB-Umgebung genau nutzt, kann im vorherigem Blogbeitrag „profi.com LAB – Unsere interne DevSecOps-Plattform“ von Florian Fischer nachgelesen werden.
Die interne Seite wurde initial von einem Praktikanten realisiert. Die Neugestaltung erwies sich für uns zwei Neulinge als echte Herausforderung. Im folgendem Blogbeitrag werde ich schildern, wie wir die Aufgabe gemeistert haben. Außerdem gebe ich euch einen Einblick, wie ich mich in die profi.com insgesamt eingelebt habe und welche Erfahrungen ich bisher sammeln konnte.
Motivation
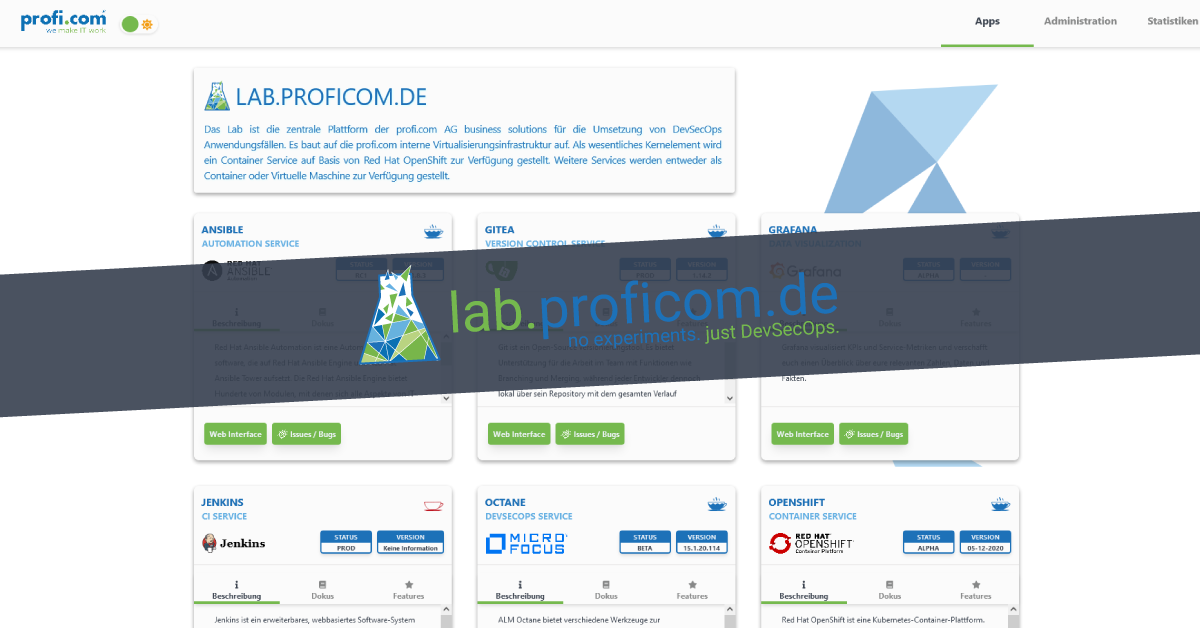
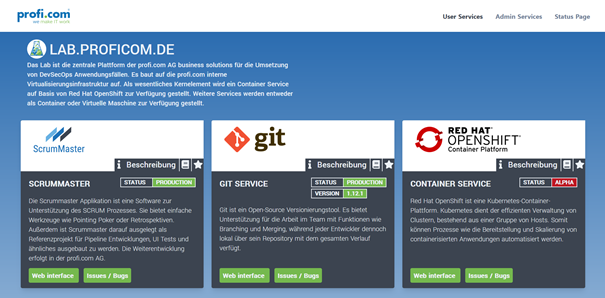
Wieso machen wir das überhaupt? Das ist die Frage, die vor jedem Projektbeginn immer gestellt werden muss und die auch mich am Anfang zum Nachdenken veranlasst hat. Wenn man sich die ursprüngliche Seite in Abbildung 1 ansieht, könnte man meinen, dass alles in Ordnung ist. Die Services können durch die Darstellung als Karten differenziert werden und durch Buttons können die Nutzer:innen des LABs zu den Serviceseiten weitergeleitet werden.

Abbildung 1: Ausschnitt aus der ehemaligen LAB-Landingpage
Das Problem liegt hierbei eher an der unterliegenden Codestruktur. Durch die statische Aufbereitung der Inhalte in Plain HTML ist es zum Beispiel umständlicher, neue Services aufzunehmen, da hierbei auch das Layout und die HTML-Struktur beachtet werden muss. Das Abspeichern sämtlicher Serviceinformationen in nur einer HTML-Datei wird zukünftig auch zu Skalierbarkeitsproblemen führen.
Und genau hier kommt unser Projekt ins Spiel. Unsere Aufgabe bestand darin, die Serviceinhalte nicht mehr statisch, sondern dynamisch aufzubereiten. Dafür musste die Website mit neuer Technologie komplett neu aufgebaut werden. Darüber hinaus wurden auch neue Anforderungen an die Seite gestellt. Die Verfügbarkeit der Services soll durch Statusabfragen dynamisch ermittelt werden. Außerdem kam noch hinzu, dass die LAB-Landingpage um eine Statistik-Seite erweitert werden soll. Auf dieser Seite sollen ausgewählte Services durch interessante Daten ergänzt werden. Dadurch wollte das LAB-Team erreichen, dass neue Mitarbeiter:innen einen besseren Einstieg und Überblick über die LAB-Umgebung erhalten. Ein persönliches Ziel bei dem Projekt war es, die kreative Freiheit zu nutzen, um ein neues Design zu entwickeln. Wie ich das ganze nun umgesetzt habe, werde ich im nächsten Abschnitt schildern.
Umsetzung – Aller Anfang ist schwer
Nun wurde es Zeit, die Anforderungen und Wünsche umzusetzen. Jean-Lukas und ich haben zuerst beschlossen, die ursprünglichen Aufgabenpakete in Frontend und Backend aufzuteilen, da wir somit gerade in der Anfangszeit nicht sonderlich abhängig voneinander sind. Dabei fokussierte ich mich auf das Frontend, da ich in dem Bereich schon als Student der Medieninformatik anderweitig Erfahrungen sammeln konnte. Die nächsten Schritte waren dann mögliche Technologien zu recherchieren und den architektonischen Aufbau der Anwendung zu planen. Ein großer Vorteil interner Projekte ist dabei, dass ich jegliche Art von Technologie verwenden konnte, ohne an kundenspezifischen Vorgaben gebunden zu sein. Natürlich muss man solide argumentieren, warum gerade diese Technologie Sinn ergibt 😉
Letztendlich habe ich mich dann für das Vue-Framework Nuxt entschieden. Nuxt ist sowohl performant als auch einsteigerfreundlich mit einer kleinen, aber sehr leidenschaftlichen Community. Es bietet eine Reihe von hilfreichen Modulen an, wie zum Beispiel das Nuxt Content Modul.
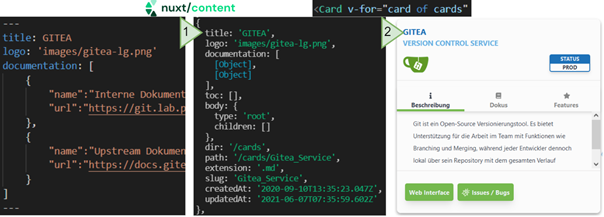
Mit dem Nuxt Content Modul werden Markup-Dateien in HTML-Code übersetzt. Hier haben wir für jede Service-Karte eine einzelne Markup-Datei im YAML-Format erstellt. Diese Datei beinhaltet kartenspezifische Informationen wie den Namen die Services und eine kurze Service-Beschreibung. Nuxt Content iteriert über die Dateien und erzeugt dann die Karten für die Webseite. Diese Transformation der Markup-Dateien zur HTML-Darstellung ist in Abbildung 2 zu sehen.

Abbildung 2: Vom Markdown File zur HTML-Karte am Beispiel einer Karte für Gitea
Ein weiterer wesentlicher Vorteil von Nuxt ist, dass es als Static Site Generator (SSR) dienen kann. Wie der Name schon vermuten lässt, können dabei statische HTML-Seiten aus dem Code generiert werden, welche am Ende einfach nur auf dem Webserver abgelegt werden müssen. Vorteile dieses Vorgehens sind dabei unter anderen eine bessere Performance, höhere Flexibilität und Sicherheit.
Umsetzung – Iteration, Iteration, Iteration…
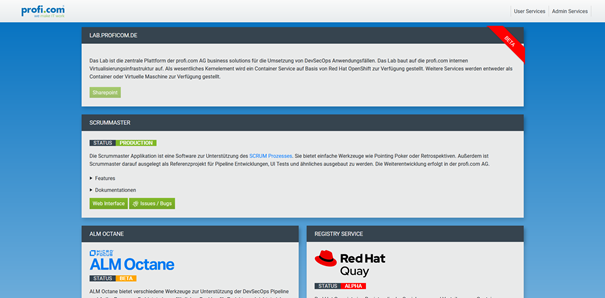
Nachdem wir über die technische Implementierung geredet haben, wird es nun Zeit auch mal über das Optische zu reden. Es geht ja hier auch um das Frontend und da spielt die User Experience (UX) natürlich eine große Rolle. Um einen guten Überblick über den Designprozess zu bekommen, gehe ich hierbei auf die einzelnen Iterationsschritte ein. Angefangen habe ich damit, erste Entwürfe in Draw.io zu zeichnen. Draw.io eignet sich außerdem auch exzellent, um Architekturen und Flowcharts zu entwickeln. Ein erstes vorzeigbares Design kann in Abbildung 3 gesehen werden. Verglichen mit der alten Startseite hat sich hierbei noch nicht viel getan. Die größte Veränderung liegt dabei wahrscheinlich im Layout, da nun drei Service-Karten nebeneinander liegen. Durch die teils abgerundeten Karten fühlt sich die Seite moderner an. Ich habe hier ein neues Element in Form der Erreichbarkeit eines jeden Services hinzugefügt, um zu schauen, welche Icons benutzt werden können und wo es am besten positioniert ist.

Abbildung 3: Sketching Entwurf mit Draw.io
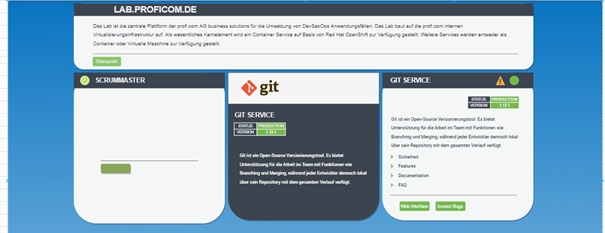
Im nächsten Iterationsschritt bin ich dann vom Sketching zur eigentlichen Implementierung übergegangen. In Abbildung 4 sieht man die Umsetzung mit Karteninformationen und funktionierenden UI-Elementen. Die wichtigste Änderung ist, dass Informationen der Services nicht mehr aufgeklappt werden, sondern durch Tabs (Reiter) erreicht werden. Dies hat zur Folge, dass die Karten nicht nach unten expandieren und damit die Struktur „zerstören“.

Abbildung 4: Zwischeniteration der Startseite
Umsetzung – Evaluation
Mit diesem Stand war ich zur damaligen Zeit zufrieden. Mir war klar, dass manchmal gerade der Entwickler die eigenen Fehler nicht sieht. Dementsprechend habe ich mir gedacht, dass es der perfekte Zeitpunkt war, die Seite durch zukünftige Benutzer:innen mithilfe eines Fragebogens evaluieren zu lassen.
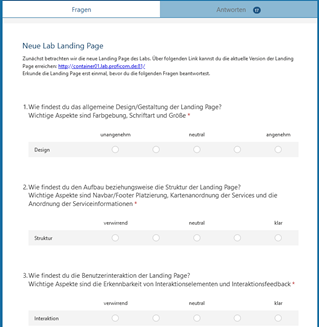
Der konzipierte Fragebogen, der in Abbildung 5 zu sehen ist, beinhaltete generelle Fragen zu sämtlichen Aspekten der Seite, wie zum Beispiel der Usability oder der Struktur. Insgesamt habe ich sehr ausführliches Feedback von meinen Kolleg:innen erhalten. Wesentliche Kritikpunkte waren unter anderen, dass „das Design zu weit vom Corporate Design der profi.com abweicht“, dass „alles insgesamt viel zu groß ist und man maßgeblich erschlagen wird“ oder dass „es nur Symbole bei den Tabs gibt und Interaktionselemente nicht erkennbar sind“. Die Durchführung des Fragebogens war höchstwahrscheinlich die beste Entscheidung in dem Projekt, da das Feedback die Startseite maßgeblich in eine neue Richtung gelenkt hat.

Abbildung 5: Auszug aus dem Fragebogen zur Startseite
Umsetzung – Die neue LAB-Landingpage!
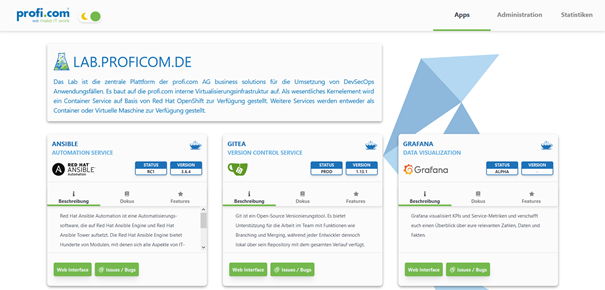
Nun ist es endlich soweit, um die fertige Startseite zu zeigen. In Abbildung 6 kann man das neue Design der Servicekarten betrachten.

Abbildung 6: Die finale Startseite
Was hat sich nun alles geändert? Die Karten sind nun besser eingeteilt und die Interaktionselemente, wie zum Beispiel die Reiter, sind klar erkennbar. Auch die Symbole sind durch zusätzliche Beschriftungen besser erkennbar.
Dadurch, dass mehr Karten nebeneinander platziert und die Services alphabetisch sortiert sind, sollten die gesuchten Services insgesamt schneller gefunden werden. Außerdem gibt es mittlerweile auch einen Dark Mode, falls jemandem das Standarddesign zu grell ist. Dafür muss man auf den Regler in der linken oberen Ecke klicken. Die Seiten sind auch allesamt responsiv und passen sich dementsprechend dem Gerät an. Es gibt auch ganz neue Elemente auf den Karten. Es wird die Version, aber auch die Erreichbarkeit eines jeden Services, ermittelt. Sie wird durch die blauen Kaffeetassen dargestellt. Blau/Rot als Indikator für verfügbar/nicht verfügbar habe ich bewusst wegen der sehr häufigen Rot-Grün-Schwäche gewählt. Farben sind zum Einen ein wichtiger Aspekt im Corporate Design der profi.com, zum Anderen dienen sie als generelles Orientierungsmittel, wo grün für Interaktionselemente und blau für Hervorhebungen steht.
Umsetzung – Motivierende Statistiken
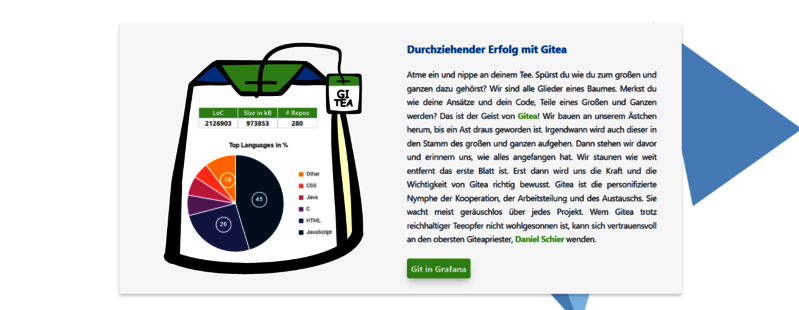
Wenn ein Benutzer oder eine Benutzerin nun rechts oben auf „Statistiken“ klickt, kommt er zur zweiten wichtigen Seite: der Statistik-Seite. Hier befinden sich interessante Statistiken zu ausgewählten Services. Jeder Abschnitt dieser Seite hat sowohl eine Grafik, in welcher relevante Daten visualisiert werden, als auch einen humorvollen Text mit hilfreichen Informationen und weiterführenden Links. Ein Beispiel kann man in Abbildung 7 für den Service „Gitea“ sehen. Die Grafiken (der Teebeutel in dem Beispiel) wurden dabei mit Inkscape und Graphen wurden mit Chartjs erstellt.

Abbildung 7: Auszug aus der fertigen Statistik-Seite
Umsetzung – Probleme und Herausforderungen
Als Programmierneuling kämpfte ich gerade zu Anfang gegen viele Probleme an. Zum Glück wurde ich dabei von unseren Kolleg:innen intensiv unterstützt. Trotz des stetig wachsenden Projektes hat sich die Code-Qualität durch regelmäßiges Feedback verbessert. Code Reviews, Clean Code-Prinzipien und standardisierte Libraries spielten dabei eine tragende Rolle.
Ein weiteres Problem trat gerade in den Design-Aspekten des Projektes auf. Hier ist es mir öfter schwer gefallen, Ideen für Illustrationen oder Layouts zu finden. Abhilfe verschaffte dabei das ständige Sketching von Lösungen. Wenn einmal eine kreative Idee gefunden wurde, hört man so schnell nicht wieder auf. Auch ein organisierter „Data Brainstorm Workshop“ hat bei der Suche nach interessanten Daten für die Statistik-Seite geholfen.
Gerade im Iterationsprozess war es schwierig, Ideenwege zu gehen, die sich jedoch als unvorteilhaft herausstellen. Mittlerweile weiß ich, dass es wichtig ist, diese Wege zuende zu denken bevor man sie komplett ausschließt, um das bestmögliche Ergebnis zu erzielen.
Ich bei der profi.com AG
Die Werkstudententätigkeit bei der profi.com ist für mich die erste Arbeitserfahrung im Informatikbereich. Dementsprechend war ich zu Anfang sehr aufgeregt und auch nervös, da ich zum ersten Mal einen Einblick in den Arbeitsalltag eines Entwicklers bekommen habe. Die Nervosität ist dann aber schnell wieder verflogen, nachdem ich von vielen Arbeitskolleg:innen mit offenen Armen empfangen wurde.
Es fiel mir auch insgesamt leichter mich zu integrieren, da Jean-Lukas zur gleichen Zeit angefangen hat und wir so zu zweit organisatorische Sachen klären konnten. Wenn wir denn mal nicht weiter wussten, gab es auch Mitarbeiter:innen, die uns stets gerne geholfen haben. Auch außerhalb des Cloud-Teams habe ich bisher nur positive Erfahrungen gesammelt. Insgesamt habe ich gemerkt, dass die profi.com viel auf Gemeinschaft setzt. So haben Teamevents stetig den Zusammenhalt und den Teamgeist gefördert.
Selbst in Corona-Zeiten hat die Atmosphäre nicht sonderlich gelitten, auch wenn ich schon seit Wochen Homeoffice betreibe. Hier hat die profi.com schnell Lösungen, zum Beispiel durch weitere Kommunikationskanäle, umgesetzt. Im Allgemeinen war die Kommunikation – gerade im LAB-Team – sehr gut, da in täglichen Meetings ständig spezifische Probleme angesprochen werdenund es dafür auch immer offene Ohren gibt.
Abschließende Worte
Die Umgestaltung der LAB-Startseite ebnete mir den Einstieg in die Arbeitswelt der profi.com durch eine gelungene Mischung aus der Anwendung von bereits erworbenen Kenntnissen und neuen Erfahrungen. Ein breit gefächertes Spektrum aus verschiedenen Tätigkeiten, wie beispielsweise Recherche, Dokumentation, Coding, Design und Präsentation sorgte für eine flexible Arbeitsgestaltung. Auf unsere Projektarbeit und das resultierende Ergebnis bin ich stolz. Wenn man von den Kolleg:innen hört „Genauso wie ich mir das vorgestellt habe“, ist das ja auch schon das höchste Lob, was man als Webdesigner erhalten kann.
Insgesamt habe ich durch meine Zeit bei der profi.com viel dazugelernt und habe vor allem auch an Selbstbewusstsein dazugewonnen. Mittlerweile fällt es mir viel leichter, Termine zu organisieren, bei Teammeetings meinen Fortschritt zu präsentieren oder sogar einen Fragebogen an sämtliche Entwickler:innen im Haus zu schicken.
Wie geht es nun weiter? Während des Schreibens dieses Blogbeitrages wurde von Ronny Lubke eine Pipeline für die Startseite erstellt und diese erfolgreich im LAB-Netz deployed. Auch ich habe schon ein neues Projekt abgeschlossen, in welchem ich einen Automaten zur Synchronisation von Microsoft Sharepoint und SAP-Daten erstellt habe. Im Vergleich zu diesem Projekt also auch nochmal was ganz Anderes. Mittlerweile haben Jean und ich auch wieder ein neues Projekt. Diesmal geht es um die automatisierte Bereitstellung von virtuellen Maschinen für Test- und Trainingsumgebungen.
Und wie geht es mit der Blogserie weiter? Es gibt ja noch einen Elefanten im Raum oder auf der Startseite, den ich bisher bewusst ausgelassen habe. Welche Daten werden auf der neuen Startseite benötigt und wie füttern wir diese an das Frontend? Über dieses sehr spannende Thema wird euch Jean-Lukas im nächsten Beitrag mehr erzählen.