In seinem zweiteiligen Beitrag beleuchtet IT-Consultant Matthias Leiwelt die Tools JMeter und Selenium. Im ersten Teil erklärt er, was die Werkzeuge für Last- und Performancetests können und welche Voraussetzungen für die gemeinsame Nutzung gegeben sein müssen.
Begrifflichkeiten: Was ist ein Lasttest? Was ist ein Performancetest?
Ein „Performancetest“ umfasst alle Testarten, bei denen es um das Zeit- und Systemverhalten geht. Der Fokus liegt dabei auf den Antwortzeiten, dem Durchsatz und detaillierten Monitoring-Informationen über alle Hardware- und Softwarekomponenten.
Ein Lasttest dagegen prüft die Leistung von Systemen unter unterschiedlichen Arbeitslasten. Dies kann beispielsweise vor der Veröffentlichung einer Website (Produktivsetzung), während der Entwicklung oder des Betriebs einer Software notwendig sein.
In der Praxis des Softwaretests wird „Last- und Performancetest“ häufig als allgemeiner Oberbegriff für alle Performance-Test-Arten verwendet.
In welchem Bereich sind wir ausschließlich mit JMeter und in welchem mit JMeter & Selenium unterwegs?
JMeter wird für Last- und Performancetests verwendet, um backendseitig ein System beziehungsweise eine Webseite zu testen. Im Vordergrund stehen die Performance- und Antwortzeiten des Systems. Hierbei rückt die komplette und vollständige Ladezeit einer Seite mit all ihren Ressourcen und Elementen in den Hintergrund. Es wird nur die Antwortzeit für die HTTP Responses gemessen.
Selenium hat sich beim Testen webbasierter Oberflächen bewährt. Im Fokus liegen Funktionalität, korrekte Darstellung und das Verhalten von Weboberflächen. Die Performance- und Antwortzeiten werden nicht betrachtet.
JMeter mit integriertem Selenium-Webdriver-Plugin wird für die Abbildung von echtem Nutzer- und Browserverhalten auf Frontendseite genutzt. Eine Kombination beider Tools ist sinnvoll, falls das Pagerendering sowie die Ladezeiten für die dazugehörigen Ressourcenelemente einberechnet werden sollen, z.B. Javascript, CSS-Dateien und Bilder.
Somit besteht die Möglichkeit, die einzelnen vorhandenen Seitenelemente und langsamen Komponenten genauer zu untersuchen. Es ist möglich, gleichzeitig funktionale mit nicht-funktionalen Tests auszuführen und die Anwendung oder das System zu monitoren.

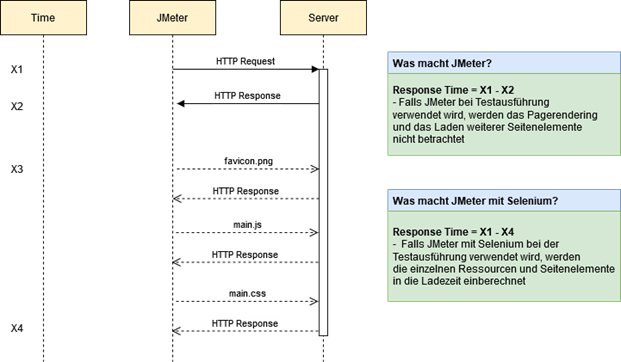
Sequenzdiagram zur Veranschaulichung des Ablaufs
Das folgende Sequenzdiagramm veranschaulicht die Client-Server-Kommunikation mittels JMeter und verdeutlicht den Unterschied zur Verwendung von JMeter mit Selenium.

Abbildung 1: Sequenzdiagramm JMeter mit Selenium (Quelle:profi.com AG)
Der Client, auf dem JMeter installiert ist, sendet einen HTTP Request zum Zeitpunkt X1 zum Server. Daraufhin erhält der Client eine HTTP Response zum Zeitpunkt X2 vom Server zurück. Diese zeitliche Differenz misst JMeter ohne Integration von Selenium.
Wenn man JMeter mit Selenium verwendet, dann werden die Zeitpunkte X3 und X4 und somit die Ladezeiten der einzelnen Seitenelemente (z.B. favicon.png, main.js, main.css) in die komplette Antwortzeit einkalkuliert. Es wird der gesamte Weg von X1 bis X4 einschließlich des Pagerenderings berechnet.
Vorbereitung der JMeter-Selenium-Integration
Im Folgenden werden die Schritte für die Installation und Konfiguration der Selenium-Integration in JMeter schrittweise dargestellt.
1. Plugins-Manager-Installation
Um Selenium in JMeter zu nutzen, muss ein „Plugins Manager“ in JMeter installiert werden. Dieser ist unter folgendem Link verfügbar: https://jmeter-plugins.org/wiki/PluginsManager/. Anschließend muss die heruntergeladene .jar-Datei in den Ordner eingefügt werden: „..apache-jmeter-5.2.1apache-jmeter-5.2.1libext jmeter-plugins-manager-1.6.jar“
2. Webdriver-Plugin-Installation
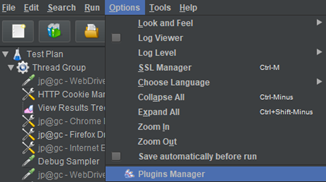
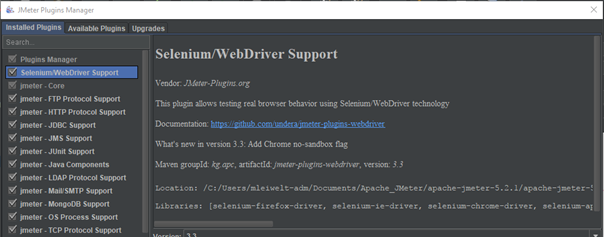
Für eine erfolgreiche Ausführung von Selenium in JMeter wird das „Selenium/Webdriver Support“-Plugin verwendet (zu finden unter „Options“ > „Plugins Manager” > „Selenium/Webdriver Support“).

Abbildung 3: Selenium/Webdriver Support Plugin
3. Hinzufügen von Konfigurationselementen
Nach Neustart des Tools und erfolgreicher Integration des Plugins sind zwei Konfigurationselemente für die Testerstellung wichtig:
- Das „Chrome Driver Config“-Element (zu finden unter „Thread Group“ > „Add“ > „Config Element“) muss korrekt konfiguriert werden, indem die „chromedriver.exe“ in das Element eingebunden ist.
- Im Element „Webdriver Sampler“ (zu finden unter „Thread Group“ > „Add“ > „Sampler“) können die Selenium-Statements in JavaScript implementiert werden.
Weitere detaillierte Informationen zur Installation und Einrichtung finden Sie unter: https://www.blazemeter.com/blog/jmeter-webdriver-sampler
Im zweiten Teil des Blogbeitrages, der in KW 19 erscheint, werden der Versuchsaufbau erläutert, eine Hypothese aufgestellt und anschließend mit Messwerten untermauert.