Mein Name ist Franz Nolasco – ich bin ein Informatikstudent, der als Werkstudent im Bereich Testautomatisierung bei der proficom arbeitet. Meine Aufgabe bestand darin, das Java-Framework Selenium von Version 3 auf Version 4 zu migrieren und dabei die Unterschiede in Syntaxänderungen, Konfiguration des Drivers und anderen Aspekten zu berücksichtigen. Während dieser Migration war eines der besonders interessanten Elemente die Veränderungen im Selenium Grid.
Was ist Selenium Grid und welche Vorteile bietet es?
Selenium Grid ist eine Komponente des Selenium-Frameworks, die es uns ermöglicht, Tests parallel in verschiedenen Browsern und in mehreren Maschinen auszuführen. Die Verwendung von Selenium Grid trägt zur Produktivität und Effektivität bei, wenn es darum geht, Tests auszuführen. Darüber hinaus verbessert es die Skalierbarkeit1. Tests von bestimmten Test-Frameworks können auch lokal parallel ausgeführt werden. Wenn für parallele Ausführung kein Grid verwendet wird, dann wird ein einzelner Host beim Skalieren der Threads schnell überlastet2. Die Verwendung eines Grids ist optimal für die Ausführung vieler Tests, da es hilft, den dynamischen Speicher des Computers nicht zu überlasten und gleichzeitig die Testausführungszeit zu reduzieren. Die Effizienz des Grids hängt dabei von der Anzahl der Nodes im Grid selbst ab.
Selenium Grid 3 und 4 – ein Vergleich
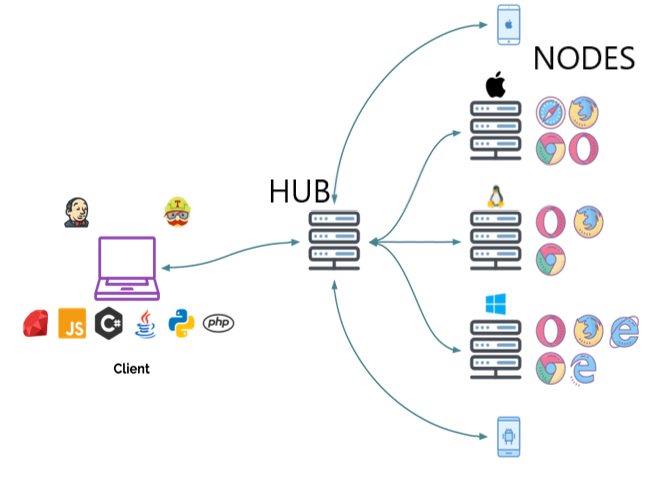
Es ist wichtig zu wissen, dass Selenium Grid 4 von Grund auf neu entwickelt wurde und keinen Source Code mit früheren Versionen teilt3. Die Architektur von Selenium Grid 3 umfasst einen zentralen Hub, der als Kontrollzentrum funktioniert. Dieser steuert die Ausführung von Tests auf mehreren Nodes. Nichtsdestotrotz kann diese zentralisierte Architektur zu Bottlenecks führen, sobald die Anzahl der Anfragen an den Hub zu hoch ist4. Ein weiteres Problem dieser Architektur ist die begrenzte Skalierbarkeit, da sie auf die verfügbaren Nodes und ihre Kapazität zur Durchführung von Testausführungen beschränkt ist.

Selenium Grid 4 hat das Konzept eines zentralen Hubs beseitigt und verwendet stattdessen eine vollständig verteilte Architektur, bei der jede Komponente miteinander kommuniziert. Dies verbessert die Leistung und Stabilität im Vergleich zu seinem Vorgänger. Diese neue Architektur implementiert fortschrittliche Lastausgleichsmechanismen, um eine Überlastung von Komponenten zu vermeiden6. Zudem besteht die Möglichkeit zur Videoaufzeichnung7.
Grid 4 bietet außerdem verschiedene Modi, auf die ich im Folgenden genauer eingehen werde.
Die verschiedenen Modi in Selenium Grid 4
In Selenium werden verschiedene Arten von Grids verwendet, zum Beispiel „Standalone“ Grids. Dieses Grid wird auf einer lokalen Maschine ausgeführt und es wird kein Hub oder Knoten spezifiziert. Ein anderes Beispiel ist „Hub and Node“. Bei diesem Grid muss man diese zwei Komponenten in einer virtuellen oder lokalen Maschine separat ausführen. Es gibt einige Vorteile für diese beiden Typen, beispielsweise Einfachheit und schnelle Einrichtung.
Es gibt jedoch ein Problem: beide Grid-Typen sind zentralisierte Architekturen, die die Leistung beeinträchtigen können, sobald die Anzahl der Anfragen zunimmt8. Aus diesem Grund wird der “Fully Distributed Mode“ für Selenium 4 verwendet. „Diese Architektur besteht darin, dass die verschiedenen Komponenten, die in dieser Architektur spezifiziert sind, miteinander interagieren und für die verschiedenen Automatisierungs- und Infrastrukturmanagementaspekte zuständig sind.“9.
Diese drei Modi sind Möglichkeiten, Selenium Grid 4 auszuführen. Zusammenfassend lässt sich festhalten: Selenium Grid 4 besteht aus neuen, unterschiedlichen Elementen in seiner Architektur. Alle Komponenten in dieser Architektur sind unverzichtbar, um einen reibungslosen Betrieb sicherzustellen.

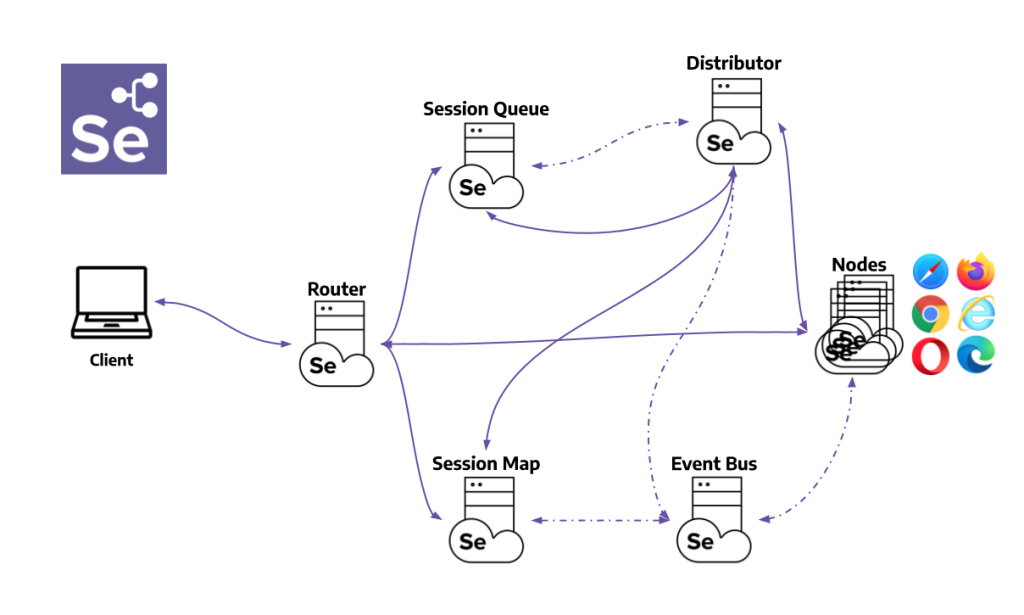
Funktionsweise der Komponenten in der Architektur von Grid 4
Es ist wichtig, die Rolle der verschiedenen Komponenten dieses Grids zu kennen, um einen Überblick über die verschiedenen Prozesse zu haben, die beim Ausführen eines Tests im Grid stattfinden.

Folgende Komponenten stehen zur Verfügung:
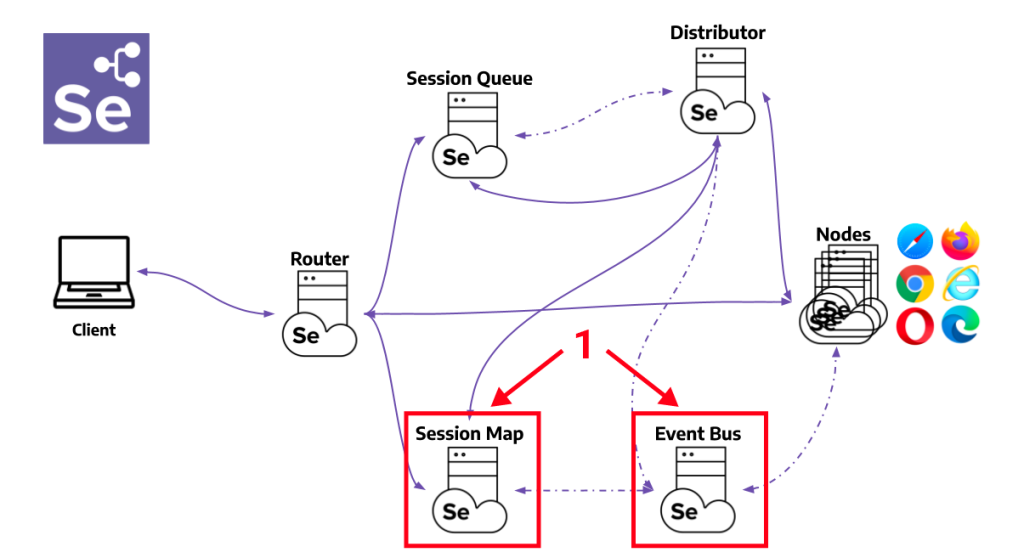
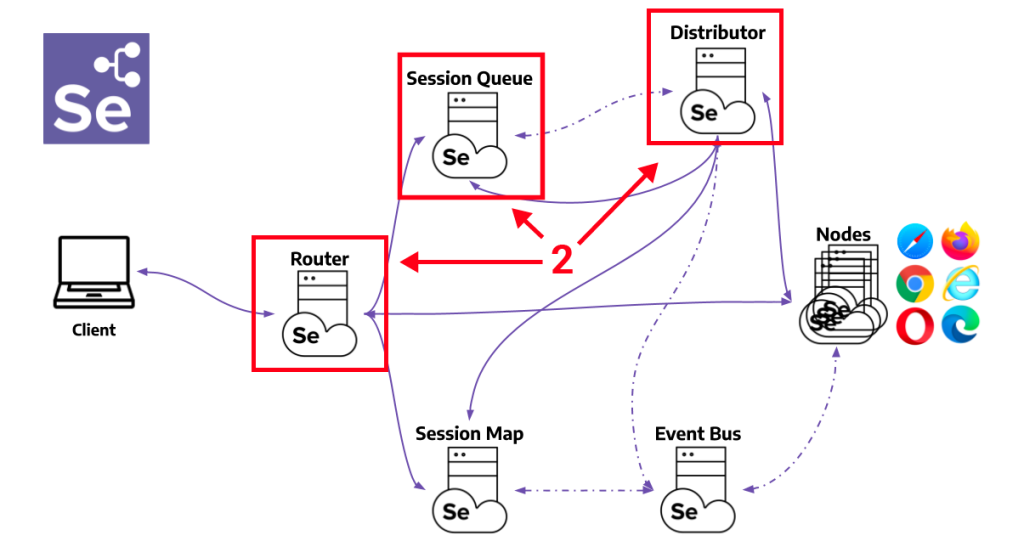
1. Event Bus und Session Map
Der Event Bus ist zuständig für die interne Kommunikation der verschiedenen Komponenten. Die Session Map speichert die Informationen über die Beziehungen zwischen den Session IDs und den Nodes und hilft bei der Weiterleitung von Anforderungen des Routers.

2. New Session Queue, Distributor und Router
Die New Session Queue, der Distributor und der Router arbeiten zusammen, um neue Sitzungsanfragen effizient zu verarbeiten und die Arbeitslast zu verteilen. Zunächst sammelt die Session Queue neue Anfragen und hält sie in FIFO-Reihenfolge (first in, first out). Anschließend überprüft der Distributor die Fähigkeiten der Knoten und weist den Sitzungsanfragen von der Session Queue die am besten geeigneten Knoten zu. Dann speichert der Distributor diese Informationen in der Session Map. Schließlich dient der Router als Einstiegspunkt in das Grid, leitet neue Sitzungsanfragen an die Session Queue weiter und leitet bereits etablierte Sitzungsanfragen basierend auf der Knoten-ID, die in der Session Map gespeichert sind, an den entsprechenden Knoten weiter.

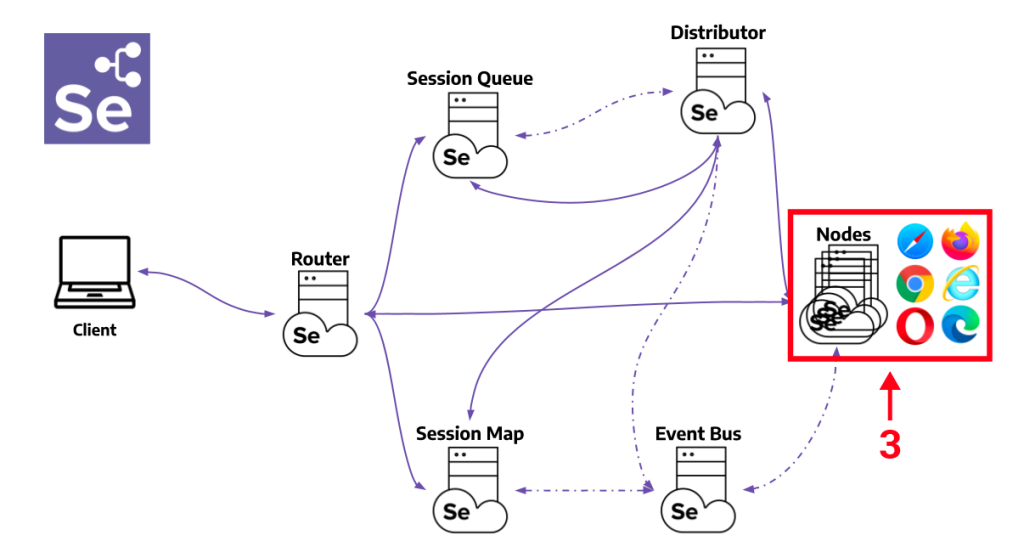
3. Knoten (Nodes)
In Selenium Grid sind Nodes im Wesentlichen einzelne Instanzen von Webbrowsern, die über mehrere virtuellen Maschinen verteilt sein können und die verteilte und parallele Ausführung von Tests ermöglichen. Jeder Node in Selenium Grid hat spezifische Konfigurationen (Festlegung von Browser, Betriebssysteme und andere Fähigkeiten), die er verarbeiten kann.

Durch die Zusammenarbeit dieser Komponenten wird die Arbeitslast im Grid ausgeglichen, um unnötige Aufgaben zu vermeiden und sicherzustellen, dass Anfragen effizient bearbeitet werden.
Die Abhängigkeiten der Komponenten sind in folgender Tabelle sichtbar11:
| Event Bus | Distributor | Node | Router | Session Map | Session Queue | |
|---|---|---|---|---|---|---|
| Event Bus | X | |||||
| Distributor | ☑️ | X | ☑️ | ☑️ | ||
| Node | ☑️ | X | ||||
| Router | ☑️ | X | ☑️ | |||
| Session Map | X | |||||
| Session Queue | ☑️ | X |
Fazit und Ausblick auf Teil 2
Es gibt viele gute Gründe, von Selenium Grid Version 3 auf Version 4 zu wechseln, beispielsweise die verbesserte Skalierbarkeit und Integration von Selenium WebDriver, sowie die bessere Unterstützung für Docker und mobile Tests12. Theoretisch kann man Grid 3 auch für Tests verwenden, die bereits in Selenium Grid 4 vorhanden sind. Man würde allerdings nicht das gleiche Leistungsniveau erreichen.
Ein wichtiger Teil ist es, wie man Selenium Grid 4 praktisch anwenden kann und warum es sich lohnt, es in der Praxis zu nutzen. Um diese Informationen genauer zu verstehen, gibt es einen weiteren Artikel, in welchem wir näher in diese Thematik einsteigen wollen.
Mehr dazu erfahren Sie im zweiten Teil.
Quellen
1 Quelle: https://www.lambdatest.com/blog/why-selenium-grid-is-ideal-for-automated-browser-testing
2 Quelle: https://stackoverflow.com/questions/47175615/selenium-grid-vs-testng-parallel
3 Quelle: https://www.lambdatest.com/blog/selenium-grid-4-tutorial-for-distributed-testing/
4 Quelle: „Hands-On-Selenium Web Driver with Java“, Seite 7, Zeile 12-13
5 Quelle: https://www.selenium.dev/documentation/legacy/selenium_3/grid_components/, Abb. 1
6 Quelle: „Hands-On-Selenium Web Driver with Java“, Seite 7, Zeile 15-16
7 Quelle: https://www.youtube.com/watch?v=nEyo8cNhZb4
8 Quelle: „Hands-On-Selenium Web Driver with Java“, Seite 203, Zeile 18-19
9 Quelle: „Hands-On-Selenium Web Driver with Java“, Seite 208, Zeile 32-35
10 Quelle: https://www.tothenew.com/blog/understanding-the-new-selenium-grid-4/ Abb. 1
11 Quelle: https://www.selenium.dev/documentation/grid/architecture/ Abb. 1
12 Quelle: https://www.browserstack.com/guide/selenium-grid-4-tutorial



