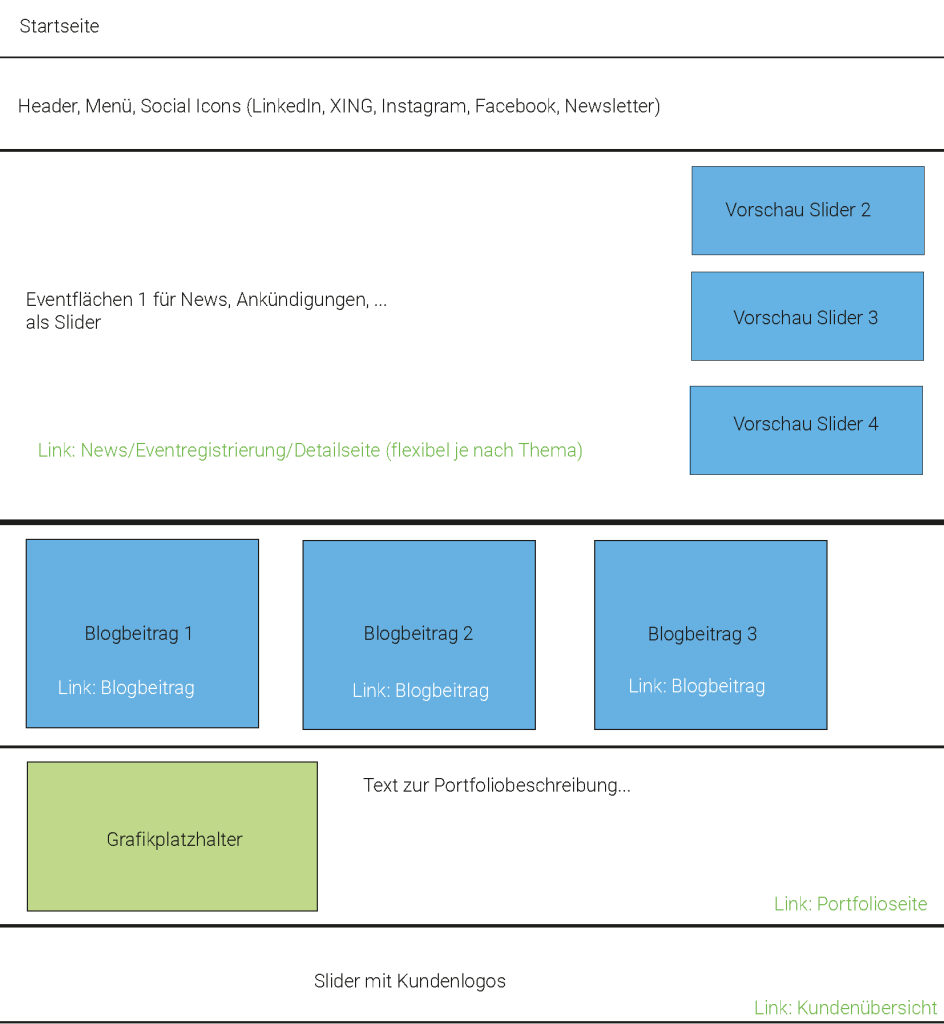
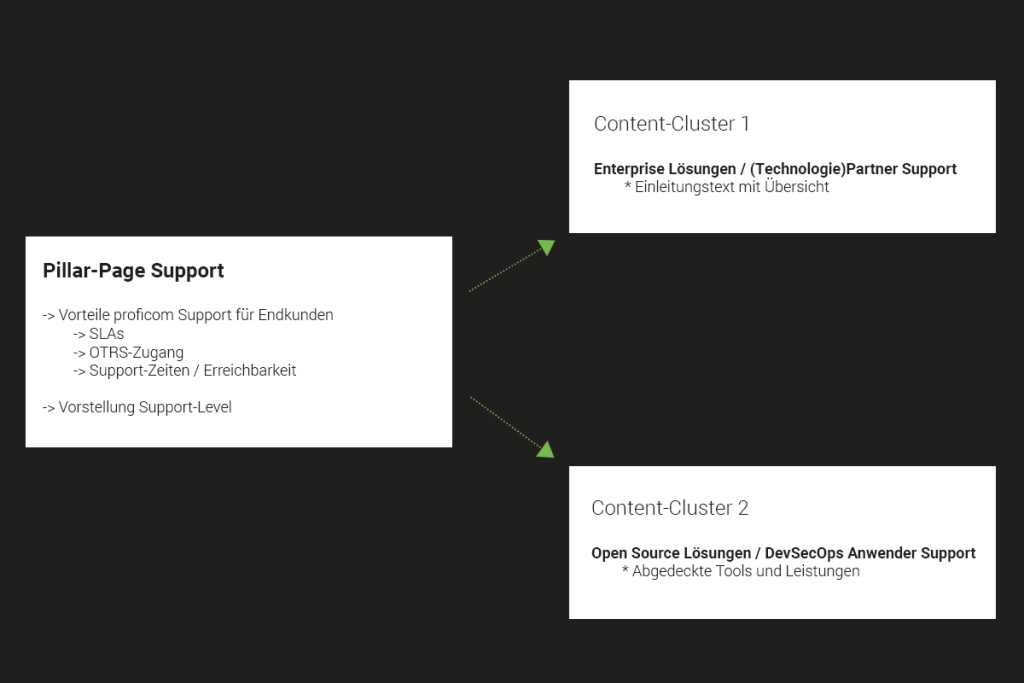
Navigationskonzept, erste inhaltliche Blaupausen für die Struktur unserer Seiten, Eyecatcher auf grafischer Seite – das große Whiteboard wurde unser bester Freund. Auf allerlei Skizzen und Scribbles folgten knallharte To Do’s und eine saubere Aufteilung des Contents auf Bereiche und Köpfe der Kolleg:innen. Dafür haben wir ein agiles Vorgehen gewählt, um das Projekt via Kanban zu steuern. Mikes Blogbeitrag gibt einen Einblick, wie wir unsere Aufgaben sortiert, priorisiert und letztendlich strukturiert abgearbeitet haben.

Zusammenwachsen und Neustrukturierung
Warum einmal alles neu? Als Unternehmen haben wir uns in den letzten Jahren erheblich weiterentwickelt. Die bereichsweise Segmentierung in „quality | cloud | security“ ist mittlerweile im ganzheitlichen „DevSecOps“-Ansatz aufgegangen und auch die Optik der alten Website hatte uns inzwischen mehr „gequält“ als Freude bereitet.
Da sich unsere Dienstleistungen und Services nun nicht mehr im Dreiklang aus unterschiedlichen Bereichen speisen, sondern agil und integrativ zusammenwirken, konnten wir quasi auf dem sprichwörtlich weißen Blatt Papier starten. Mit der Untergliederung in „Functional Areas“ haben wir in der proficom einen Ansatz gewählt, der sowohl die spezifischen Leistungen inhaltlich voneinander abgrenzt, aber auch die verbindende Sichtweise aus dem DevSecOps-Cycle erlaubt. So finden sich sieben unterschiedliche Themenbereiche von „Infrastructure & Cloud Management“ über „Container“ bis zu „Application Security“ auf unserer Website wieder.
Ergänzt wird das Portfolio um zusätzliche Services, die sich um die Functional Areas gruppieren. Hier wird deutlich, dass Software-Support, Trainings oder Webinare explizit zu unserem Angebot und Dienstleistungsverständnis dazugehören, um unsere Kunden vollumfänglich zu beraten und zu unterstützen.

Die neue Media Library rundet als Sammlung von Webinaren, Case Studies, White Paper, Fact Sheets oder Referenzen das Portfolio ab und kann durch eine intelligente Filterfunktion gern für themenspezifische Recherchen genutzt werden. Bei der Contenterstellung haben wir auf eine enge Zusammenarbeit innerhalb des Unternehmens gesetzt. Die inhaltliche Verantwortung wurde dabei auf die Leader der einzelnen Functional Areas verteilt, welche dann in ihren Teams die konkreten Inhalte erarbeiteten. In zweiwöchigen Abstimmungsrunden wurden die Fortschritte bewertet, Detailfragen gelöst und Bottlenecks identifiziert sowie ausgeräumt. Insgesamt 58 proficom-Mitarbeiter:innen waren daran beteiligt, die zusammen 1.315 Stunden Zeit dafür investierten.
Neues CMS und neuer Blog
Bei der Wahl des Content Management Systems wurde das bisherige Typo3 durch NEOS abgelöst. Auf Empfehlung unserer betreuenden Agentur ujamii und nach einer ausführlichen Demo waren wir „Feuer & Flamme“ und bereit, uns auf NEOS einzulassen. Unsere Erwartungen hinsichtlich komfortabler Bedienung, einfacher Rollen- und Benutzerverwaltung und dem zeitsparenden Inline-WYSIWYG-Editor haben sich vollauf erfüllt.
“Der Auftrag zum mittlerweile zweiten gemeinsamen Relaunch der proficom-Website hat uns sehr gefreut. Die langjährige gute Beziehung mit den Kollegen gründet auf gegenseitigem Vertrauen und Wertschätzung, Kommunikation auf Augenhöhe sowie dem gemeinsamen Willen stets Neues auszuprobieren und daran zu wachsen. Wir freuen uns sehr darüber, auch ein etabliertes CMS in Frage stellen und schließlich ablösen zu dürfen und umso mehr über das positive Feedback zu dieser Entscheidung. Uns hat das Projekt viel Spaß gemacht und das Ergebnis kann sich sehen lassen. Wir sind schon gespannt auf die nächsten Ideen und Weiterentwicklungen, die hier mit hoher Wahrscheinlichkeit noch kommen werden.”
Michael Grundkötter, Geschäftsführer ujamii GmbH
Und wenn wir schon einmal beim „groß“ Denken sind, wollten wir auch unsere eigenen Veröffentlichungen präsenter und ansprechender gestalten. Ob Videos, Newsbeiträge oder Referenzstories, wir haben alles auf den Prüfstand gestellt. Neben einer Dynamisierung des Contents sollte ein „echter“ Blog etabliert werden und daher haben wir uns für WordPress entschieden. Die Vorteile liegen auf der Hand: übersichtliche Kategorisierung, vielfältige Customizing-Möglichkeiten und eine etablierte userfreundliche Lösung.
Da die Frequenz unserer Veröffentlichungen dank der Unterstützung zahlreicher Kolleg:innen im letzten Jahr erheblich Fahrt aufgenommen hat, wollen wir diesen Einsatz auch entsprechend hervorheben und würdigen.
Dies & Das
Der am stärksten besuchte Teil unserer Website ist der Karriere-Bereich. Mehr als 15 Prozent aller Besucher informieren sich über aktuelle Job-Angebote und das Arbeiten bei und mit der proficom. Bei der Überarbeitung haben wir Wert auf eine ansprechende und benutzerfreundliche Gestaltung gelegt. Nicht zuletzt die verschiedenen Einstiegsmöglichkeiten und Benefits für zukünftige Kolleg:innen konnten wir noch einmal deutlich besser in Szene setzen.
Ein großer Kritikpunkt in der Vergangenheit war die mobile Darstellung der Seite. Hier ist es uns gelungen, durch eine klare Menüführung sowie optimierter Ladezeiten ein besseres Nutzererlebnis zu schaffen. Dank der Integration interaktiver Medieninhalte sind eingebettete Videos nun ohne Umwege direkt innerhalb der Seiten aufrufbar.

Zu guter Letzt haben wir alle Kolleg:innen vor die Kamera geholt und neue Fotos gemacht. Habt ihr euch schon unsere neue Teamübersicht angeschaut? Till wird unser spaßiges Fotoshooting, die intensiven Vorbereitungen dafür und den Sinn dahinter in einem extra Beitrag beleuchten.