In der heutigen Arbeitswelt spielen agile Prozesse zur Entwicklung von Produkten eine immer wichtigere Rolle. Um agile Prozesse im Unternehmen erfolgreich etablieren zu können, bietet Micro Focus mit ALM Octane eine Software, die Ihnen umfangreiche Features zur Verfügung stellt:
- Unterstützung von Teams bei agiler Zusammenarbeit
- Skalierung der agilen Prozesse jenseits der Teamebene
- Gewährleistung der Qualität
- Einsicht von Echtzeitstatus in CI und CD
- Bereitstellungs-Pipeline zur Verwaltung von DevOps-Tools
Selbst eine so vielfältige Software wie ALM Octane stößt dabei an seine Funktionsgrenzen. Eine einfache und kostengünstige Erweiterung der Funktionen bietet sich mit einem ALM Octane Webservice über Node.js an. Octane nutzt zahlreiche Objekte wie z.B. Workspaces, Teams, Users oder Calender Entries. An diesen Objekten, auch Entitäten genannt, lassen sich im Handumdrehen Updates vornehmen. Sie nutzen beispielsweise die Entität Teams in einem Workspace von ALM Octane um ihre Arbeitsgruppen zu verwalten. Der Teamlead des Teams “Support” ist in der Entität Defects als Verantwortlicher in den Benutzerfeldern diverser Defects eingetragen. Wird ein anderer Teamlead im Supportteam eingetragen, muss der Verantwortliche in jedem einzelnen Defect manuell geändert werden. Diese Überarbeitung kann problemlos automatisch, schneller und fehlerfrei von einem Webservice übernommen werden.
Implementierung des ALM Octane Webservice
Voraussetzungen
Zur Entwicklung eines ALM Octane Webservice kann das Framework Node.js genutzt werden (Artikel zu Erstellung eines Node.js Webservice). Dabei handelt es sich um eine JavaScript-Laufzeitumgebung, die ihren Ursprung in der JavaScript-Engine von Google Chrome findet und somit ermöglicht, JavaScript-Code auf einem Server auszuführen.
Node.js nutzt JSON (kurz für JavaScript Object Notation) als Austauschformat und eignet sich damit besonders für das Erstellen von REST API-Services, da die JSON-Objekte ohne zusätzliche Bibliotheken nach Wunsch bearbeitet werden können.
Sowohl Node.js als auch das Online Repository Node Package Manager (NPM) mit reichlichen Erweiterungsmöglichkeiten sind kostenlos nutzbar.
Zur bestmöglichen Entwicklung eines ALM Octane Webservice sollten folgende Software-Tools genutzt werden:
- ein Versionsmanagementsystem für den Code des Webservice (z.B. GIT)
- eine IDE zur Unterstützung von JavaScript und des Versionsmanagementsystems (Visual Studio Code als kostenloses Tool)
- ein Tool zum Testen des Webservice (z.B. Postman)
- eine Betriebsumgebung für den Webservice (z.B. OpenShift)
Implementierung eines ALM Octane REST API-Clients
Über die Octane REST API lassen sich nahezu alle Entitäten (z.B. Epics, Features, Manual Tests, Defects, Teams) über die Operationen Create, Read, Update und Delete manipulieren. Die Kommunikation findet dabei über HTTP in JSON-Notation statt. Die HTTP-Request-Methode (POST, GET, PUT, DELETE) bestimmt die Art der Operation.
Eine gute Übersicht der Nutzungsmöglichkeiten bietet der interaktive API-Client von ALM Octane. Über das Hilfesymbol ist eine einfache Navigation zur Oberfläche des interaktiven API-Client möglich. Zu beachten ist, dass die Nutzung der REST API-Endpunkte über einen vorher im ALM Octane eingerichteten API-Zugriff erfolgen muss.

Beispiel für das Updaten eines Defects über REST
Alle Defects, die in dem Benutzerfeld <Verantwortlicher> den Teamlead eines Teams mit der in ALM Octane zugewiesenen User-ID <ID Verantwortlicher alt> aufweisen, lassen sich wie folgt abrufen:
GET an: /api/shared_spaces/<shared_space_id>/workspaces/<workspace_id>/defects?fields=<Verantworlicher>&query%2%22<Verantworlicher> %20EQ%20%7Bid%20EQ%20<ID Verantwortlicher alt> %7D%22
Folgende Codezeilen zeigen die Antwort von Octane als JSON-Objekt, wenn es einen Verantwortlichen mit dieser User ID gibt:
{
"total_count":1,
"data": [{
"type":"defect",
"id":"<defectID>",
"<Verantwortlicher>":{
"total_count":1,
"data":[{
"type":"workspace_user",
"id":"<ID Verantwortlicher alt>"
}]
}
}]
}
Mit den gelieferten Informationen kann ein neues JSON Objekt erzeugt werden, das die User-ID des neuen Teamleads <ID Verantwortlicher neu> enthält.
{
"data": [{
"id":"<defectID>",
"<Verantwortlicher>":{
"data":[{
"id":"<ID Verantwortlicher neu>"
}]
}
}]
}
Ein PUT Request an Octane mit diesem JSON Objekt im Body löst das Update der Entität aus.
PUT an: /api/shared_spaces/<shared_space_id>/workspaces/<workspace_id>/defects
Schritte zur Anbindung der ALM Octane REST API
Mit der Manipulation an den Entitäten von ALM Octane lässt sich nun in Node.js eine Reihenfolge von Operationen auslösen. Wie diese an Octane angebunden werden können, zeigt der „API-Integrations-Flow“ von ALM Octane:

In diesem Zuge muss als erstes ein API Key eingerichtet werden. Dieser API Key besteht aus Client ID und Client Secret. Über eine JSON Authentication wird danach über den Endpunkt „authentication/sign_in“ mit einem HTTP Request ein Cookie erzeugt (LWSSO_COOKIE_KEY).
Eine Login-Funktion kann folgendermaßen aussehen:
try {
var loginResponse = await axios.post(requestUrl, {
client_id: octaneClientId,
client_secret: octaneClientSecret
})
} catch (error) {
logger.error(error)
if (error.response && error.response.status == 401) {
throw new OctaneError('Error while authorizing at Octane')
} else {
throw new OctaneError('An unknown error occured while connecting to Octane')
}
}
Um sich gegenüber Octane zu authentifizieren, ist dieses Cookie bei jeder weiteren Aktion mitzugeben. Nach erfolgreichem Ausführen aller beabsichtigten Operationen an den Entitäten von ALM Octane kann die Session unter Verwendung des Cookies über „authentication/sign_out“, ebenfalls mit einer HTTP POST Methode, beendet werden. Weitere Informationen hierzu sind im Help Center von ALM Octane zu finden.
Soll also der frühere Teamlead in allen relevanten Defects durch einen neuen Lead ersetzt werden, ergibt sich folgender Ablauf:
- Einrichten des API-Zugriffs
- Authentifizierung mit dem API Key (Erzeugen des Session Cookies)
- Abrufen aller Defects, die im Feld <Verantwortlicher> den früheren Teamlead eingetragen haben
- Ersetzen des Feldwerts mit dem in der Octane-Teamverwaltung neu eingetragenen Teamlead
- Beenden der Session mit dem Session Cookie
Der erstellte Webservice lässt sich über eine Container-Anwendungsplattformen wie OpenShift betreiben. Um diesen REST API-Client zu nutzen, bietet Octane zwei Möglichkeiten. Zum einen lässt sich ein benutzerdefinierter Button, der direkt über die Toolbar von Octane aufgerufen werden kann, einrichten. Dieser ruft bei Betätigung einen HTTP GET Request mit der hinterlegten URL auf. Zum anderen lassen sich über sogenannte Business Rules einige von Octane definierte Aktionen ausführen. Diese werden ausgelöst, wenn die Konditionen der definierten Business Rule erfüllt sind. Über solch eine Business Rule ist es möglich, automatisch mit einem Webhook ein HTTP POST Request aufzurufen.
Erstellen einer „External Action“
Über den External Action Editor werden die External Actions im JSON-Format konfiguriert. Eine detaillierte Beschreibung zu den Einstellungen des benutzerdefinierter Button sind ebenfalls im ALM Octane Help Center zu finden.

Um einen solchen Button zu den Funktionen von ALM Octane hinzuzufügen, die zum Beispiel das automatische Updaten von Defects per Webservice zulässt, muss folgendes JSON-Objekt in den External Action Editor eingetragen werden:
[
{
"name": "update-defects",
"title": "Update Teamleads",
"entity_type": [
"defect"
],
"views": [
"list",
"details"
],
"icon": "refresh",
"url": "<URL des Webservice>",
"single_entity": false,
"events": true,
"dialog": "small"
}
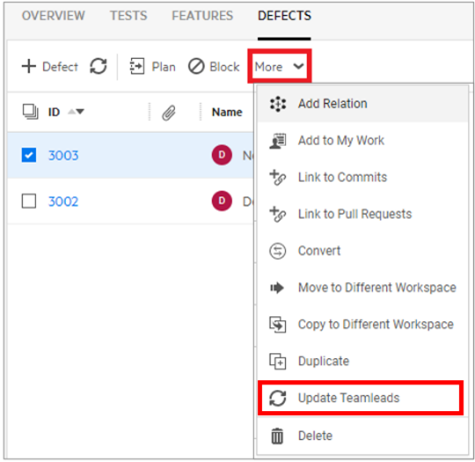
]Nach erfolgreicher Speicherung der neuen External Action ist die neue Funktionalität in der Entität „Defects“ im Menü „More“ mit dem Namen „Update Teamleads“ zu finden.

Erstellung eines Webhooks
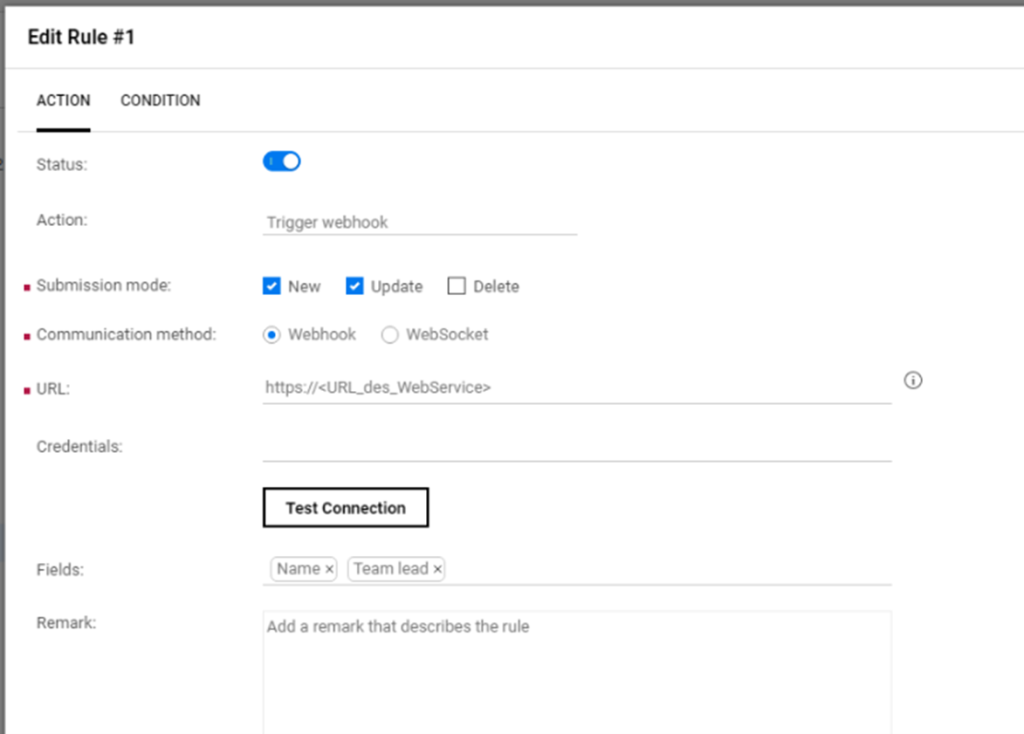
Eine Business Rules von Octane, die in einem neu angelegten oder geänderten Defect über einen Webhook die URL „https://<URL_des_WebService>“ über einen POST Request aufruft, sieht folgendermaßen aus:

Dabei lässt sich zusätzlich definieren, welche Informationen beim Ausführen des POST Request von Octane mitgesendet werden. In diesem Fall wird der Name des Teams und des Teamleads mitgegeben.
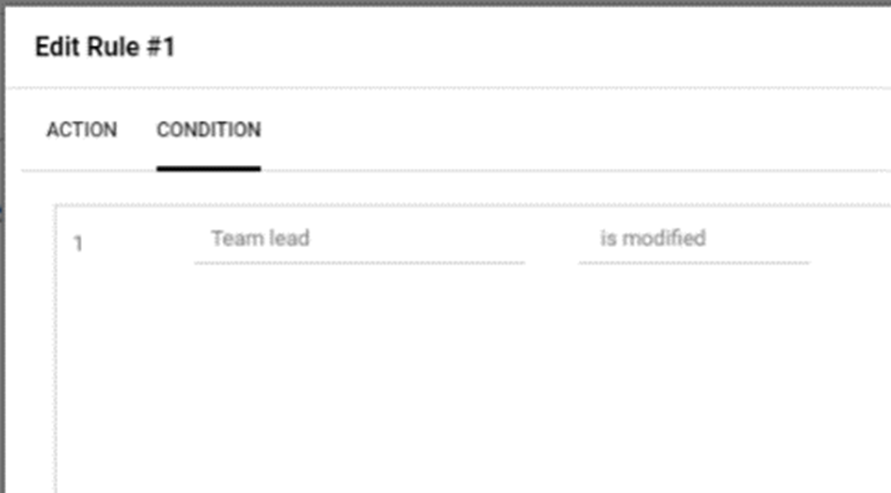
Die dazugehörige Kondition ergibt sich daraus, dass der Service benötigt wird, sobald sich ein Teamlead ändert.

Sind die Konditionen der angelegten Business Rule erfüllt ruft Octane nun völlig automatisch den ihm zur Verfügung stehenden API-Client im OpenShift über die hinterlegte URL auf und übergibt folgenden Body an den Webservice:
{
"server_url": "<Octane URL> ",
"event_type": "update",
"sharedspace_id": "<SharedSpace ID>",
"workspace_id": "<Workspace ID>",
"username": {
"id": "<ID des Users, der die Änderung vorgenommen hat>",
"type": "workspace_user",
"email": "<E-Mail-Adresse des Users>"
},
"data": [
{
"entity": {
"type": "team",
"id": "<Team ID>",
"name": "<Name des Teams>",
"team_lead": {
"type": "workspace_user",
"id": "<ID des neuen Teamleads>",
"email": "<E-Mail-Adresse des neuen Teamleads>"
}
},
"changes": {
"team_lead": {
"oldValue": {
"id": "<ID des alten Teamleads>",
"type": "workspace_user",
"email": "<E-Mail-Adresse des alten Teamleads>"
},
"newValue": {
"id": "<ID des neuen Teamleads>",
"type": "workspace_user",
"email": "<E-Mail-Adresse des neuen Teamleads>"
}
}
}
}
],
"isClientConnectionBased": false
}Der entsprechende Endpunkt mit der enthaltenen Businesslogik und dem von Octane vergebenen Ablaufplan (API-Integrations-Flow) ergibt damit zu:
router.post('/reflect-teamlead-changes', express.json(), log, auth, async(req, res) => {
res.sendStatus(200)
try {
var octaneSessionCookie = await login()
await reflectTeamLeadChanges(octaneSessionCookie,
req.body.sharedspace_id, req.body.workspace_id, req.body.data)
} catch (error) {
logger.error(error)
} finally {
if (octaneSessionCookie) {
await logout(octaneSessionCookie)
}
}
})Mit dem Gebrauch von Webhooks kann also in ALM Octane ein Webservice automatisch, ohne weiteren Handlungsbedarf, aufgerufen werden, der die Funktion von Octane erweitert.
So einfach geht’s
Das beschriebene Beispiel zeigt, wie mit wenigen Schritten die Funktionalität von ALM Octane erweitert und so noch besser auf die unternehmensspezifischen Anforderungen eingegangen werden kann.
Dafür muss im Vorfeld beachtet werden, ob die Erweiterung automatisch (via Webhook) oder bei Bedarf manuell (via External Action) ausgelöst werden soll. Beide Möglichkeiten rufen einen REST API-Client auf, der auf einer Betriebsumgebung wie z.B. OpenShift zur Verfügung steht. Mit Node.js werden dann die gewünschten Manipulationen an den Entitäten im ALM Octane vorgenommen.
Und im Handumdrehen ist ein ALM Octane Webservice mit Node.js entstanden!