Im ersten Teil bin ich darauf eingegangen, was genau Selenium Grid ist. Aber wie kann man diesen nutzen, um parallele Tests auszuführen?
RemoteWebDriver für die Browserdefinition
Die Nutzung des RemoteWebDrivers ist entscheidend, um Tests im Grid zu initialisieren. Bei diesem RemoteWebDriver muss man den Browsertyp zusammen mit seinen Capabilities und einer URL (IP oder DNS der Maschine, auf der das Grid mit dem Port :4444 gehostet wird) angeben, den man verwenden wird.
Wenn man diesen RemoteWebDriver definiert hat, kann man ihn als Driver Type für die Ausführung für die verschiedenen Tests nutzen. In folgender Abbildung kann man beispielhaft sehen, wie die Ausführung eines Tests aussieht, wenn dieser mithilfe des “Chrome_Remote Driver” Type im Grid durchgeführt wird.

Initialisierung von Selenium Grid 4 mit Docker
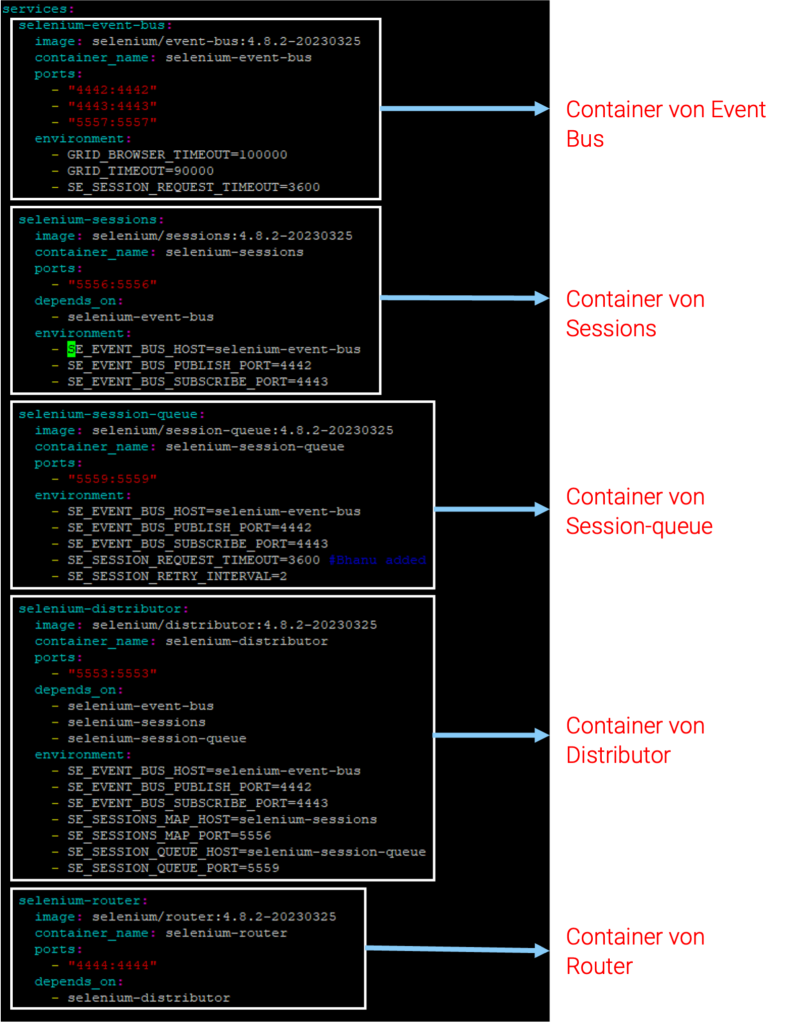
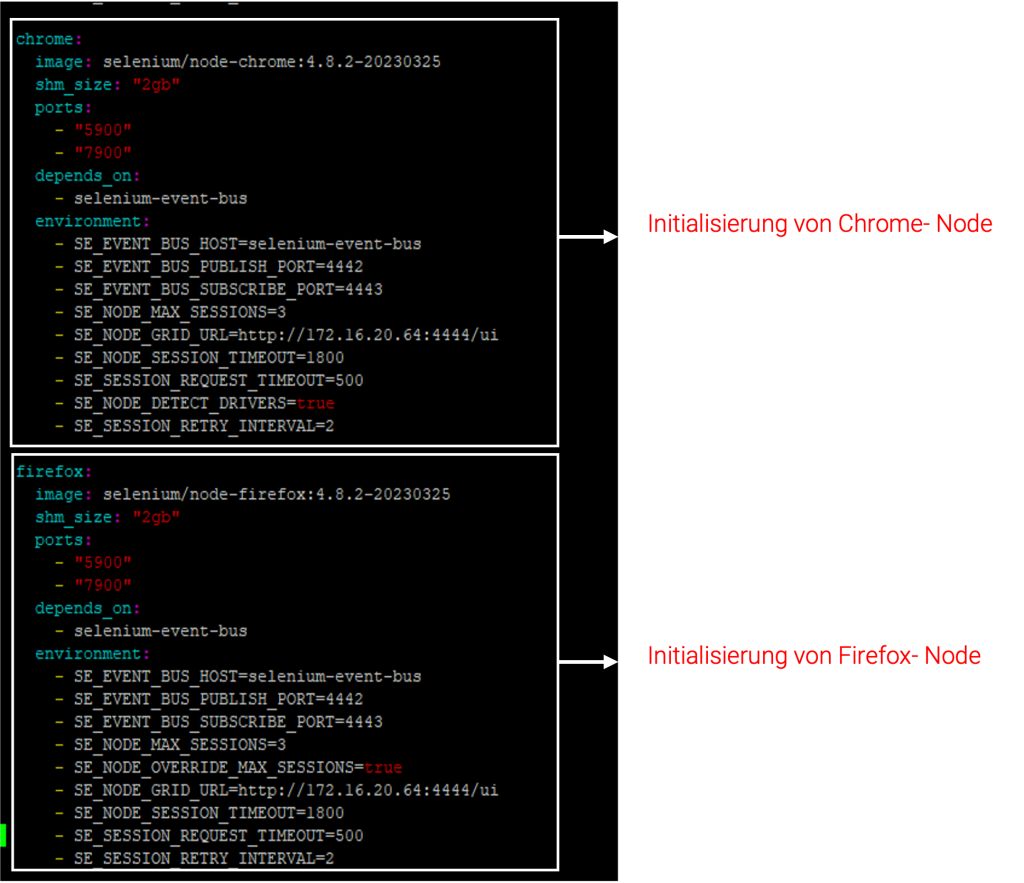
Eine weitere Möglichkeit, das Grid zu starten, besteht darin, eine Docker Compose-Datei zu verwenden. Dies ist hilfreich, da anstelle des manuellen Startens der verschiedenen Komponenten des Grids jene Docker-Compose-Datei verwendet wird, die die Konfigurationen der Docker Images für jede Komponente des Grids definiert und konfiguriert. Diese Datei wird in YAML-Format geschrieben und die verschiedenen Konfigurationen darin werden als Service zusammenarbeiten. Durch das Ausführen des Befehls docker-compose up kann man das Grid starten und die Verbindung zu den Komponenten herstellen.

Hier ein Beispiel von der Konfiguration der verschiedenen Komponenten von dem Grid in „Fully Distributed Mode“ in dieser YAML-Datei.

Zwei Experimente zur Erkennung der Unterschiede zwischen Grid 3 und 4
Um diese Experimente durchzuführen, habe ich drei verschiedene Grids eingerichtet:
- Grid 4 im ‚Fully Distributed Mode‘
- Grid 4 mit ‚Hub and Nodes‘
- Grid 3 mit ‚Hub and Nodes‘
Auf jedem Grid sind fünf Nodes für Chrome mit jeweils einer Instanz in Docker vorhanden. Außerdem habe ich ein neues Projekt erstellt, das 25 bis 200 Tests (wiederholte Tests) unterschiedlicher Komplexität umfasst, die durch eine Testsuite ausgeführt werden können.
Die Tests umfassen einige funktionale Prüfungen des Online-Shops „Advantage Online Shop“ sowie der Webseite „Hands-On Selenium WebDriver mit Java Practice Site“.
Experiment 1: Grundbewertung der Grids unter geringen Belastungen
Das erste Experiment hatte zum Ziel, die Leistung des Grids zu bewerten, indem eine Reihe von Tests mit der Ausführung von fünf parallelen Tests durchgeführt wurde. Dieses anfängliche Experiment diente als Grundbewertung der Fähigkeiten des Grids unter geringeren Belastungsbedingungen. Bei diesem Experiment wurde geprüft, wie effizient die Grids bei der parallelen Ausführung von fünf Tests in einem Projekt von 25, 50, 100 und 200 Tests sind. In der Tabelle erkennt man die Ausführungszeiten, die jedes Grid gebraucht hat. Jede Zeit in dieser Tabelle ist der Durchschnitt von zwei Versuchen, die ich ausgeführt habe. Die Zeiten wurden durch das Framework „Extent Reports“ berechnet.
| Anzahl von Tests in Suite | Grid 3 mit Hub und Nodes | Grid 4 mit Hub und Nodes | Grid 4 im Fully Distributed Mode |
|---|---|---|---|
| 25 | 52 Sek. | 46 Sek. | 46 Sek. |
| 50 | 1 Min. 44 Sek. | 1 Min. 31 Sek. | 1 Min. 31 Sek. |
| 100 | 3 Min. 31 Sek. | 3 Min. 5 Sek. | 3 Min. 4 Sek. |
| 200 | 7 Min. 6 Sek. | 6 Min. 32 Sek. | 6 Min. 15 Sek. |
Außerdem können wir erkennen, dass die Zeitergebnisse zwischen dem Grid V4 in „Fully Distributed Mode“ und dem Grid V4 mit „Hub and Nodes“ bei einer Anzahl von 25 und 50 Tests gleich sind. Es fällt auf, dass es bei der parallelen Ausführung von diesen fünf Tests in dem Projekt von 100 und 200 Tests ebenfalls keinen großen Unterschied gibt. Grid 3 mit „Hub and Nodes“ hat sich zwar als leistungsfähig erwiesen, jedoch waren die Ergebnisse im Vergleich zu den beiden anderen Versionen nicht komplett zufriedenstellend.
Dies liegt daran, dass der Selenium 4 WebDriver eine verbesserte Leistung aufweist, welche sich aufgrund von Änderungen im Kommunikationsprotokoll zwischen dem Browser und dem WebDriver-Server ergibt. Insgesamt bietet die neue Architektur des Selenium 4 WebDriver eine verbesserte Leistung bei der Ausführung von Tests, was ihn zu einem zuverlässigeren und effizienteren Tool für die Webautomatisierungstests macht1.
Experiment 2: Grundbewertung der Grids unter hohen Belastungen
Das zweite Experiment wurde durchgeführt, zur weiteren Bewertung der Leistung der Grids – jedoch unter verschärften Bedingungen.
Er beinhaltete die Ausführung einer größeren Anzahl paralleler Tests gleichzeitig. Das Ziel dieses Versuchs bestand darin zu ermitteln, ob das Grid eine gute Leistung und Funktionalität halten konnte, wenn es einer anspruchsvolleren Arbeitslast ausgesetzt war. Jedoch habe ich diesmal die Leistungsfähigkeit dieser Grids getestet, wenn 10, 25, 50 und 100 Tests gleichzeitig in einem Projekt mit insgesamt 100 Tests ausgeführt wurden. Die Zeiten wurden ebenfalls durch das Framework „Extent Reports“ berechnet.
| Anzahl von parallelen Tests | Grid 3 mit Hub und Nodes | Grid 4 mit Hub und Nodes | Grid 4 im Fully Distributed Mode |
|---|---|---|---|
| 25 | 3 Min. 31 Sek. | 2 Min. 55 Sek. | 3 Min. 8 Sek. |
| 50 | 3 Min. 19 Sek. | 2 Min. 52 Sek. | 2 Min. 48 Sek. |
| 100 | 3 Min. 4 Sek. | 2 Min. 40 Sek. | 2 Min. 31 Sek. |
| 200 | 3 Min. 3 Sek. | 2 Min. 31 Sek. | 2 Min. 31 Sek. |
Es fällt auf, dass die Zeiten, die in diesen verschiedenen Experimenten mit Grid 3 und 4 aufgezeichnet wurden, recht signifikant sind. Es ist ersichtlich, dass sowohl der erste als auch der zweite Modus von Grid 4 im Vergleich zu Grid 3 bei einer erhöhten Anzahl paralleler Tests eine nahezu 20-prozentige Leistungssteigerung aufweist.
Beide Ansätze von Grid 4 performen gut bei einer großen Anzahl von Ausführungen und aufgrund dieses neuen Grids können wir feststellen, dass die Ergebnisse zwischen ihnen keine großen Unterschiede aufweisen.
In Bezug auf Grid 3 gab es Probleme bei der parallelen Ausführung einer großen Anzahl von Tests, insbesondere bei dem Versuch, 100 Tests parallel auszuführen. Insgesamt musste ich fünfmal diesen Versuch wiederholen, damit das Grid ordnungsgemäß mit allen Tests funktioniert. In zwei dieser Versuche wurden sogar mehr als drei Tests mit Fehlermeldungen ausgegeben, obwohl diese Tests korrekt waren. Zudem kam es gelegentlich vor, dass Tests übersprungen wurden. In einem Fall führte eine Überlastung zu einem Grid-Ausfall. Wichtig ist zu erwähnen, dass diese Probleme auch von der virtuellen Maschine (VM) verursacht werden können, auf der die Docker-Container ausgeführt werden.
Fazit, Zusammenfassung und Ausblick
Zusammengefasst lässt sich sagen, dass Grid 4 im Vergleich zu Grid 3 mehr Vorteile bietet, insbesondere in Bezug auf die Leistung bei parallelen Tests und die Ausführung einer großen Anzahl von Tests aufgrund seiner neuen Architektur.
Zwischen den beiden Modi von Grid 4 sind keine signifikanten Unterschiede erkennbar, da die Komponenten dieser neuen Architektur, wie im Buch ‚Hands on Selenium WebDriver with Java‘ erläutert, betonen, dass der vollständig verteilte Modus zur Skalierbarkeit des Grid beiträgt2, was wir in diesen Experimenten jedoch nicht nachweisen konnten. In unseren Experimenten sehen wir, dass es keine großen Unterschiede in den gemessenen Zeiten gibt, wobei der vollständig verteilte Modus leicht besser ist, aber nicht signifikant. Außerdem war Grid 4 in meinen Ausführungen insgesamt stabiler als Grid 3, da es dort zu Fehlern in der Ausführung gekommen ist.
Diese neue Architektur ist nur eine der vielen neuen Änderungen, die mit der neuesten Version von Selenium Grid 4 veröffentlicht wurden. Es gibt beispielsweise neue Möglichkeiten für Mobile Testing, wichtige Änderungen im Driver und Methoden, um die verschiedenen Elemente einer Website zu finden.
Quellen
1 Quelle: https://dragonflytest.com/selenium-3-vs-4/
2 Quelle: „Hands-On-Selenium Web Driver with Java“, Seite 208, Zeile 33